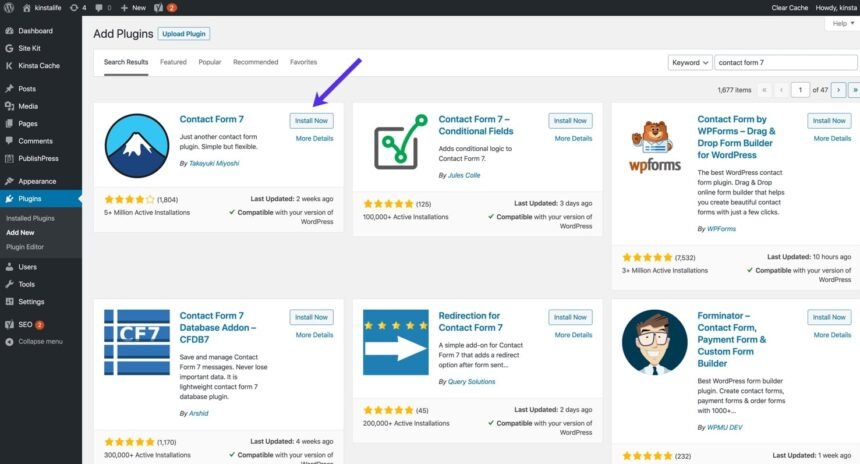
Contact Form 7 is a popular WordPress plugin that allows website owners to create and manage contact forms. While the functionality of the plugin is robust and efficient, the default styling may not always align with your website’s design and aesthetics. In this article, we will explore some simple yet effective ways to enhance the appearance of your Contact Form 7 plugin.
1. Customize the Form Layout
One of the easiest ways to improve the look of your Contact Form 7 plugin is by customizing the form layout. By modifying the CSS, you can change the positioning and styling of various elements within the form. You can adjust the width, height, margins, and padding to achieve the desired look.
Read More : How do I create a contact form 7?
2. Apply Custom CSS
If you want more control over the appearance of your contact form, you can apply custom CSS styles. Contact Form 7 provides a dedicated section in the WordPress dashboard where you can add your custom CSS code. This allows you to override the default styles and create a unique look that matches your website’s design.
3. Use Pre-built Templates
If you are not comfortable with CSS coding or prefer a quicker solution, you can use pre-built templates specifically designed for Contact Form 7. These templates offer a range of visually appealing designs that you can easily import and apply to your contact forms. Simply choose a template that suits your website’s style and customize it as needed.
4. Add Icons and Images
To make your contact form more visually appealing, consider adding icons or images to the form fields. Icons can help users quickly identify the purpose of each field, while images can be used to enhance the overall design. You can use popular icon libraries or upload your own custom icons and images.
5. Implement Responsive Design
In today’s mobile-centric world, it is essential to ensure that your contact form looks good on all devices. Contact Form 7 allows you to create responsive forms that adapt to different screen sizes. By utilizing CSS media queries, you can define specific styles for different breakpoints, ensuring a seamless user experience across devices.
6. Utilize Conditional Logic
Contact Form 7 offers a powerful feature called conditional logic, which allows you to show or hide form fields based on user selections. By utilizing this feature, you can create dynamic and interactive forms that guide users through the form-filling process. This not only improves the user experience but also adds a touch of sophistication to your contact form.
7. Pay Attention to Typography
Typography plays a crucial role in the overall appearance of your contact form. Choose fonts that are easy to read and complement your website’s design. Consider the font size, line spacing, and font weight to ensure optimal legibility. Additionally, you can use CSS to style the form labels, input fields, and submit button to create a cohesive and visually pleasing form.
8. Test and Optimize
After implementing the above enhancements, it is essential to test your contact form across different browsers and devices to ensure consistent functionality and appearance. Pay attention to any potential layout issues or styling inconsistencies and make the necessary adjustments. Regularly optimizing your contact form will help provide a seamless user experience and improve the overall engagement on your website.
By following these tips, you can make your Contact Form 7 plugin look better and seamlessly integrate it into your website’s design. Remember to strike a balance between aesthetics and functionality, ensuring that your contact form is visually appealing while still serving its purpose effectively.